Java中的http简单介绍
1. JavaWeb概述
1.1 JavaWeb概念
JavaWeb是使用Java语言开发Web应用程序的技术,用Java语言解决相关web互联网领域的技术栈。
1.2 JavaWeb技术栈
- B/S架构
- html、css和JavaScript等静态资源
- Servlet和JSP等动态资源
- 数据库
- HTTP协议
- web服务器
1.2.1 B/S架构
B/S架构:Browser/Server,即浏览器/服务器架构模式,特点是客户端只需要浏览器,应用程序的逻辑和数据都存储在服务器端。浏览器只需要请求服务器,获取web资源,服务器把web资源发送给浏览器。我是开窍真的晚,我差不多是到大四写毕业设计的时候才搞明白B/S架构,感觉这个跟前后端分离差不多。

- B/S架构优点:易于维护升级,服务器端升级后,客户端无需任何操作就可以使用到最新的版本。
1.2.2 静态资源
静态资源主要包含HTML、CSS、JavaScript和图片等,主要是页面的展示。
1.2.3 动态资源
动态资源主要包括Servlet、JSP等,主要用于逻辑处理,这两个我都旺季具体内容了,后面边学编写。动态资源处理完逻辑后会将得到的结果交给静态资源进行展示,静态资源和动态资源结合在一起使用。
1.2.4 数据库
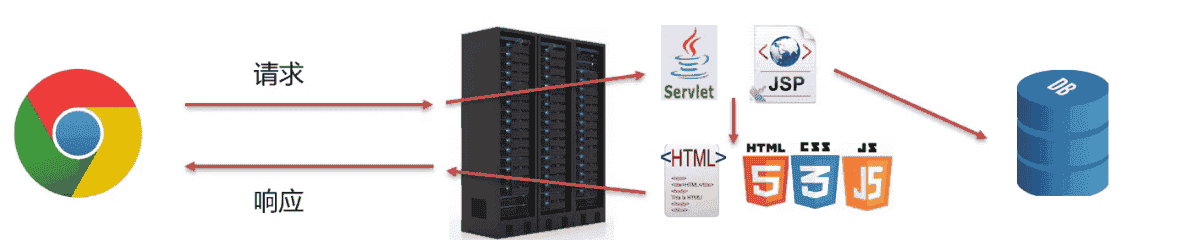
数据库负责存储数据,整个Web的访问过程如下图所示:

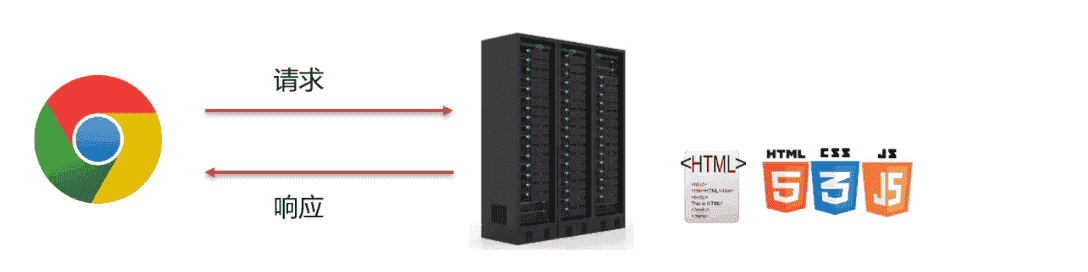
(1)浏览器发送请求到服务器端,去请求所需要的相关资源;
(2)资源分为动态资源和静态资源,动态资源可以是使用Java代码按照Servlet和JSP的规范编写的内容;
(3)在Java代码可以进行业务处理也可以从数据库中读取数据;
(4)拿到数据后,把数据交给HTML页面进行展示,再结合CSS和JavaScript使展示效果更好;
(5)服务端将静态资源响应给浏览器;
(6)浏览器将这些资源进行解析;
(7)解析后将效果展示在浏览器,用户就可以看到最终的结果。
1.2.5 HTTP协议
HTTP协议定义了网络通信的规则,浏览器发送请求给服务器,服务器响应数据给浏览器,这整个过程都需要遵守一定的规则。
1.2.6 Web服务器
- 作用:用于接收、处理并响应来自客户端(通常是浏览器)的HTTP请求
- 浏览器按照HTTP协议发送请求和数据,后台就需要一个Web服务器软件来根据HTTP协议解析请求和数据,然后把处理结果再按照HTTP协议发送给浏览器
2. HTTP
2.1 HTTP简介
-
HTTP概念
HTTP(HyperText Transfer Protocol,超文本传输协议),规定了浏览器和服务器之间的数据传输的规则。数据传输规则指的是请求数据和响应数据要按照指定的格式进行传输。
-
HTTP特点
-
基于TCP协议:面向连接,安全
TCP是一种面向连接的(建立连接之前要经过三次握手)、可靠的、基于字节流的传输层通信协议。
-
基于请求-响应模型:一次请求对应依次响应,请求和响应时一 一对应的。
-
HTTP协议是无状态协议:对于事物处理没有记忆能力。每次请求-响应都是独立的
无状态指的是说服务器在响应客户端请求后并不会记录客户端的请求信息。每个HTTP请求都是独立的,服务器无法知道当前请求的上下文信息或者之前的操作历史。
这种无状态协议导致的缺点是无法共享数据:
-
在京东购物的场景中,用户在浏览商品时可以将感兴趣的商品加入购物车,然后在结算时将购物车中的商品进行支付。这涉及到两个不同的操作:加入购物车和去购物车结算。
假设京东采用了纯粹的HTTP协议,并且没有使用任何状态管理技术(比如Cookie或Session)。当用户点击“加入购物车”按钮时,浏览器会向服务器发送一个加入购物车的请求,服务器会处理这个请求并返回响应,告诉浏览器“已成功将商品加入购物车”。
这时,如果用户立刻点击“去购物车结算”,浏览器会向服务器发送另一个请求,以请求展示购物车中的商品和进行结算。但由于HTTP协议本身是无状态的,服务器并不知道之前那个加入购物车的请求是针对哪些商品的,也就无法正确展示购物车中的商品信息。
因此,如果没有状态管理技术的支持,服务器无法跟踪用户的操作历史,无法知道用户之前加入了哪些商品到购物车。这就导致了无法正确展示购物车信息的问题,因为每个请求都是相互独立的,服务器无法从请求中获取之前的操作信息。
-
通过引入状态管理技术,比如使用Cookie或Session,服务器可以在客户端与服务器之间保持一些状态信息,比如记录用户加入购物车的商品信息,从而确保在用户进行结算时能够正确展示购物车中的商品信息。这样就能够解决因HTTP协议无状态特性而引发的数据共享问题,后面会介绍。
-
-
2.2 HTTP请求数据格式
请求数据分为三部分,分别是请求行、请求头、请求体,如下所示:
POST /api/login HTTP/1.1
Host: example.com
Connection: keep-alive
Cache-Control: max-age=0
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/96.0.4664.110 Safari/537.36
Content-Type: application/x-www-form-urlencodedusername=john&password=123456
-
请求行: HTTP请求中的第一行数据,请求行包含三块内容,分别是 GET[请求方式] /[请求URL路径] HTTP/1.1[HTTP协议及版本],请求方式有7种,常用的时GET和POST
-
请求头: 第二行开始,格式为key: value形式,请求头中会包含若干个属性,常见的HTTP请求头有:
Host: 表示请求的主机名
User-Agent: 浏览器版本,例如Chrome浏览器的标识类似Mozilla/5.0…Chrome/79,IE浏览器的标识类似Mozilla/5.0 (Windows NT …)like Gecko;
Accept:表示浏览器能接收的资源类型,如text/*,image/或者/*表示所有;
Accept-Language:表示浏览器偏好的语言,服务器可以据此返回不同语言的网页;
Accept-Encoding:表示浏览器可以支持的压缩类型,例如gzip, deflate等。 -
请求体:POST请求最后一部分,存储请求参数
请求体和请求头之间是有一个空行隔开。此时浏览器发送的是POST请求,为什么不能使用GET呢?这时就需要回顾GET和POST两个请求之间的区别了:
- GET请求请求参数在请求行中,没有请求体,POST请求请求参数在请求体中
- GET请求请求参数大小有限制,POST没有
2.3 HTTP响应数据格式
2.3.1 格式介绍
响应数据跟请求数据类似,分为三个部分,分别是响应行、响应头和响应体。具体格式如下所示:
HTTP/1.1 200 OK
Server: Apache/2.4.29 (Ubuntu)
Content-Type: text/html
Transfer-Encoding: chunked
2
3
4
5
6
7
8
9
<head>
<title>Example Page</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is an example HTML page.</p>
</body>
</html>
-
响应行:响应数据的第一行,响应行包含三块内容,分别是 HTTP/1.1[HTTP协议及版本] 200[响应状态码] ok[状态码的描述]
-
响应头:第二行开始,格式为key:value形式响应头中会包含若干个属性,常见的HTTP响应头有:
1
2
3
4Content-Type:表示该响应内容的类型,例如text/html,image/jpeg;
Content-Length:表示该响应内容的长度(字节数);
Content-Encoding:表示该响应压缩算法,例如gzip;
Cache-Control:指示客户端应如何缓存,例如max-age=300表示可以最多缓存300秒 -
响应体: 最后一部分,存放响应数据。上图中…这部分内容就是响应体,它和响应头之间有一个空行隔开。
2.3.2 响应状态码
三个主要响应状态码:
- 200 ok 客户端请求成功
- 404 Not Found 请求资源不存在
- 500 Internal Server Error 服务端发生不可预期的错误
3. Tomcat
Tomcat的LOGO

这里仅对Tomcat进行简单的介绍,具体用法网上有很详细的步骤。Tomcat是Web服务器,以下先介绍Web服务器。
Web服务器是一种应用程序或软件,能够接收来自客户端的HTTP请求,并向客户端发送HTTP响应,以提供网上信息浏览服务。Web开发人员可以将自己编写的Web项目(如网站、Web应用等)部署到Web服务器上,通过Web服务器来处理用户的访问请求和返回响应结果。Tomcat是一个免费开源的Web服务器软件,支持Java Servlet和JSP技术,并可以作为Java Web应用程序的运行环境。
Tomcat相关概念:
- Tomcat是Apache软件基金会一个核心项目,是一个开源免费的轻量级Web服务器,支持Servlet/JSP等少量JavaEE规范。
- JavaEE规范: Java Enterprise Edition,Java企业版。指Java企业级开发的技术规范总和。包含13项技术规范:JDBC、JNDI、EJB、RMI、JSP、Servlet、XML、JMS、Java IDL、JTS、JTA、JavaMail、JAF。
- 因为Tomcat支持Servlet/JSP规范,所以Tomcat也被称为Web容器、Servlet容器。Servlet需要依赖Tomcat才能运行。
- Tomcat的官网: https://tomcat.apache.org/ 从官网上可以下载对应的版本进行使用。
Web服务器软件使用步骤:
- 准备静态资源
- 下载安装Web服务器软件
- 将静态资源部署到Web服务器上
- 启动Web服务器
- 使用浏览器访问对应的资源